HerokuにGo言語+MongoDBのWebアプリケーションをデプロイする

Herokuでは公式ではGo言語はサポートされていないにも関わらず、意外なほど簡単にデプロイすることができる。
http://good-counter-go.herokuapp.com/
https://github.com/inatus/good-counter-go
前準備
- Herokuへアカウント登録
- Heroku toolbeltのインストール
- $GOPATHの設定
ググれば情報がいくらでも出てくる。
Go言語のソースフォルダの作成
$GOPATH/src内にソースフォルダを作成する必要がある。
$ mkdir $GOPATH/src/good-counter-go
$ cd $GOPATH/src/good-counter-go
$ git init
herokuプロジェクトの作成
Heroku Toolbeltにログインし、新規にプロジェクトを作成する。
$ heroku login
Enter your Heroku credentials.
Email: you@example.com
Password:
Uploading ssh public key /Users/you/.ssh/id_rsa.pub
$ heroku create -b https://github.com/kr/heroku-buildpack-go.git
Creating vast-brook-7638... done, stack is cedar
BUILDPACK_URL=https://github.com/kr/heroku-buildpack-go.git
http://vast-brook-7638.herokuapp.com/ | git@heroku.com:vast-brook-7638.git
プロジェクト名の変更
ランダムにプロジェクト名が付けられるので、任意の名前に変更する。
$ heroku apps:rename good-counter-go
Renaming vast-brook-7638 to good-counter-go... done
http://good-counter-go.herokuapp.com/ | git@heroku.com:good-counter-go.git
Git remote heroku updated
HerokuプロジェクトにMongoDBアドオンの追加
プロジェクトにMongoDBアドオン(無料版)を追加する。無料版を利用する場合であってもHerokuの設定画面からクレジットカード情報を入力する必要があるようだ。
$ heroku addons:add mongohq Adding mongohq on good-counter-go... done, v4 (free)
Use `heroku addons:docs mongohq` to view documentation.
Go Webアプリケーションを作成
MongoDBと連携したWebアプリケーションを作成する。ポイントは以下の通り。
httpサーバのポートに環境変数PORTを指定
http.ListenAndServe(":"+os.Getenv("PORT"), nil)
MongoDBのURLに環境変数MONGOHQ_URLを指定
環境変数MONGOHQ_URLにユーザ名、パスワードも含まれている。
sess, err := mgo.Dial(os.Getenv("MONGOHQ_URL"))
データベース名をMongoHQの管理画面を確認して指定
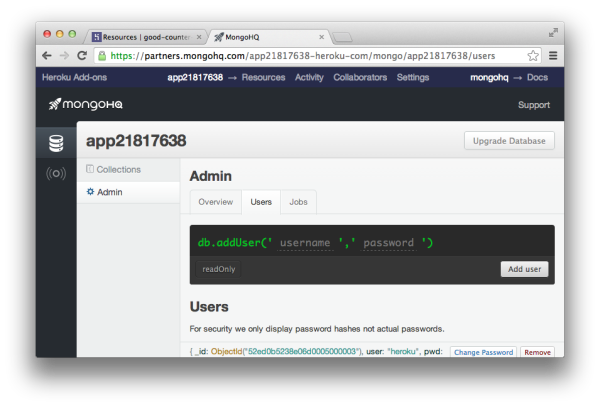
HerokuのApps管理画面からMongoHQの管理画面に入り、DB名を確認する。Goが接続するDB名にこれを設定する。


const MONGO_DB_NAME = "app21817638" c := mgoSession.DB(MONGO_DB_NAME).C("count")
DBにコレクション・ドキュメントを挿入
コマンドラインから追加する場合
Admin画面のUsersタブより新規ユーザを追加し、コマンドラインから以下のようにコンソールにログインする。

$ mongo troup.mongohq.com:10084/app21817638 -u <user> -p <password>
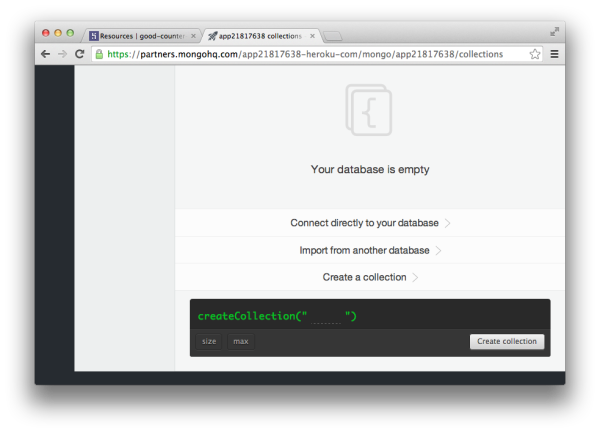
管理画面から追加する場合
Colletions画面のCreate a collectionからコレクションを作成する。

Herokuレポジトリへのアプリケーションの登録
ソースをレポジトリにコミットする。
$ git add -A .
$ git commit -m 'Add source'
Heroku用の設定ファイルを作成、ライブラリをダウンロードし、レポジトリにコミットする。
$ echo 'web: good-counter-go' > Procfile
$ go get github.com/kr/godep
$ godep save
$ git add -A .
$ git commit -m 'Add dependencies'
最後に、Herokuにpushする。
$ git push heroku master
-----> Fetching custom git buildpack... done
-----> Go app detected
-----> Using go1.1.2
-----> Running: godep go install -tags heroku ./...
-----> Discovering process types Procfile declares types -> web
-----> Compressing... done, 3.0MB
-----> Launching... done, v5
http://good-counter-go.herokuapp.com deployed to Heroku
動作確認
$ heroku open
リソースをGithubにもpushする場合
Githubで新規レポジトリを作成し(自動initにしない)、以下のようにする。
$ git remote add origin https://github.com/inatus/good-counter-go.git
$ git push -u origin master
